구글 애드몹을 연동해놓은 앱이 있는데 해당 앱이 국내 유저 기반이기도 하고, 카카오 애드핏 광고가 더 예쁘고 가지런해 보이더군요.
그래서 구글 애드몹을 버리고(?) 카카오 애드핏으로 갈아타기로 마음먹었습니다.
확실히 구글 애드몹이 사용자 수가 많아서인지 금방 구현하는 법을 찾을 수 있었는데
카카오 애드핏은 없어서 구현하는 김에 포스팅을 작성해보렵니다.
해당 포스팅은 카카오 애드핏 공식 GitHub 문서를 참고하여 작성하였습니다.
https://github.com/adfit/adfit-ios-sdk/wiki/배너-광고-연동
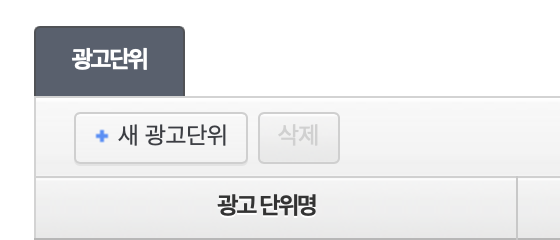
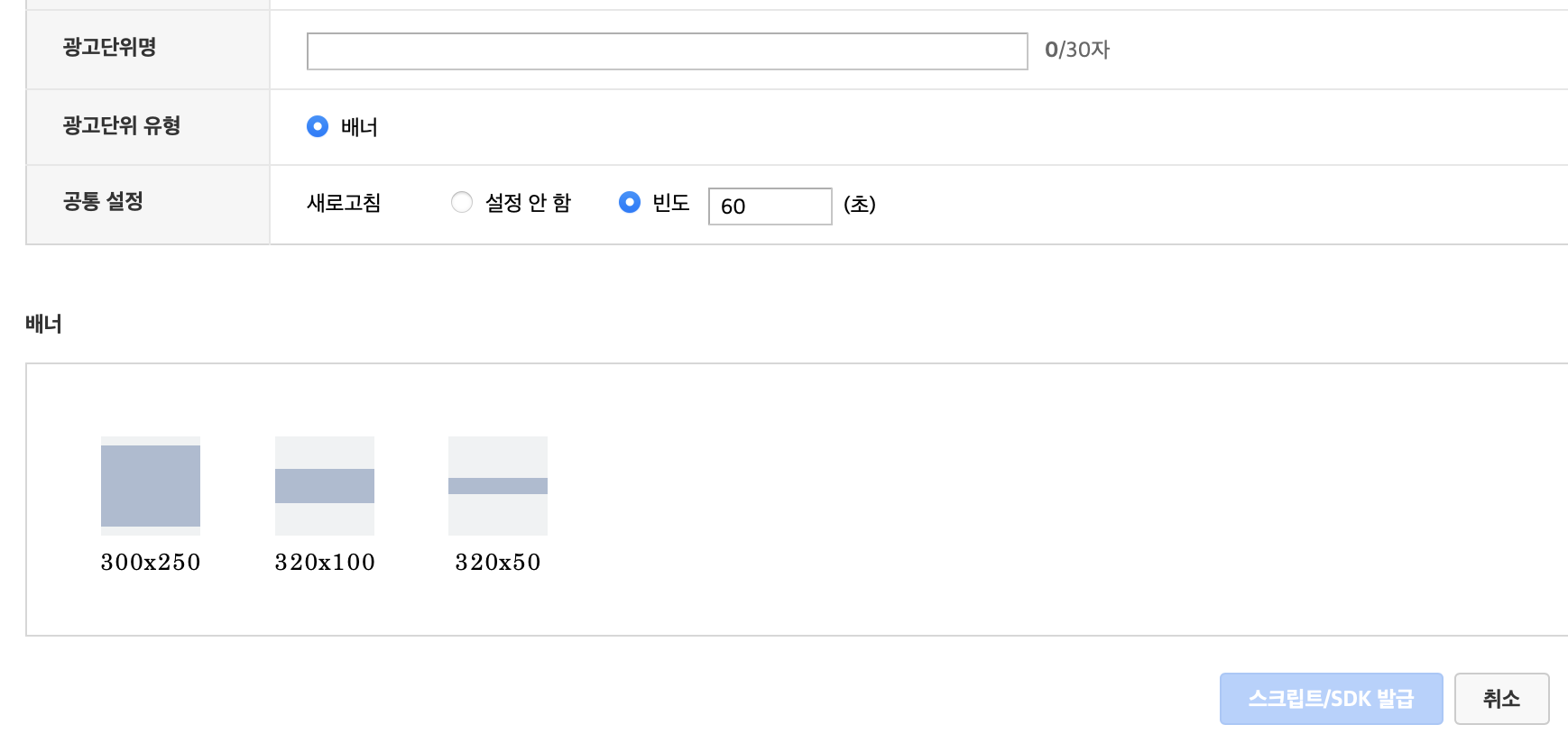
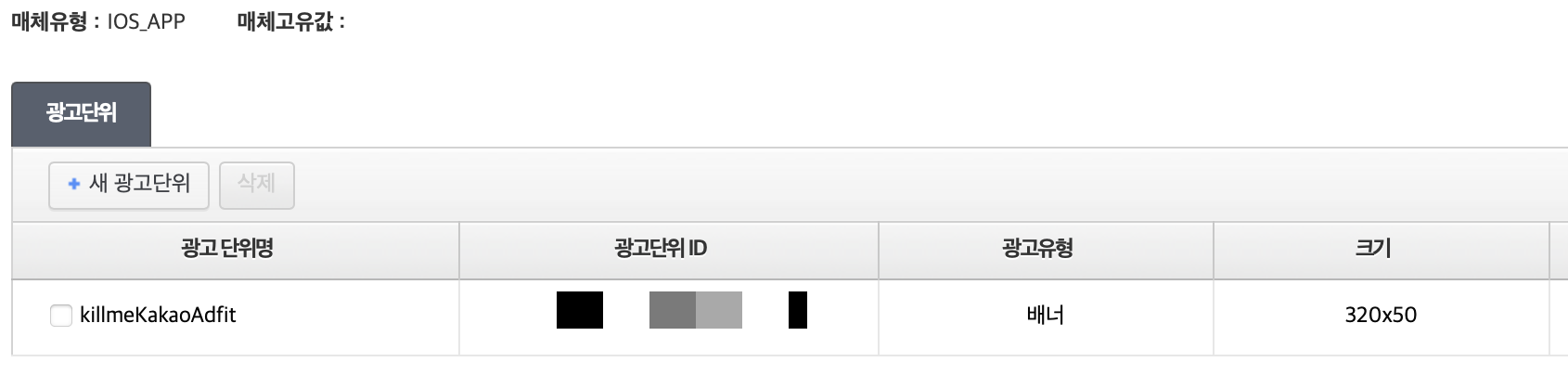
1. 먼저 카카오 애드핏 사이트에 접속, 가입(카카오 계정 연동 가능) 해주시고, 아래 절차를 밟으시면 됩니다.



광고 단위명은 그냥 사용자 마음대로 설정하시면 돼요.
* 현재 앱에서는 320 x 50 배너만 지원중인데 320이라고 좌우가 비는 것이 아니라,
좌우는 화면 뷰에 항상 맞출 수 있기 때문에 걱정 안 하셔도 됩니다

이렇게 되면 1단계 완료!
2. 다음으로 cocoapod을 이용해서 target에 pod 'AdFitSDK' 작성 후 터미널을 실행하여 pod install을 진행해주세요.
(cocoapod 설치하는 법은 아시죠?)
3. xcode로 들어가서 프로젝트를 실행 후 Info.plist에 아래와 같이 값을 추가해줍니다.

4. appDelegate에 import와 코드 작성을 진행해주세요.
import AppTrackingTransparency
import AdSupport
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
if #available(iOS 14, *) {
ATTrackingManager.requestTrackingAuthorization(completionHandler: { status in
})
}
return true
}
5. 마지막으로 광고를 띄울 VC에 해당 코드를 작성해주시면 됩니다.
import AdFitSDK
class mainVC: UIViewController, AdFitBannerAdViewDelegate {
var bannerView: GADBannerView!
override func viewDidLoad() {
super.viewDidLoad()
let bannerAdView = AdFitBannerAdView(clientId: "본인의 광고단위 ID를 입력해주세요.", adUnitSize: "320x50")
bannerAdView.frame = CGRect(x: 0, y: view.bounds.height - 130, width: view.bounds.width, height: 50)
bannerAdView.rootViewController = self
view.addSubview(bannerAdView)
bannerAdView.loadAd()
}배너 뷰가 보이는 위치는 구글 애드몹과는 다르게 CGRect를 사용하고 있어서 좌우가 뷰에 꽉 차는 카카오 애드핏 특성상 y값만 조절해주면 되는데요. 예시 코드는 아이폰 11 기준으로 탭 바 바로 위!입니다. (임시방편으로 써놓은 거라 바꿀 예정입니다만)
func adViewDidReceiveAd(_ bannerAdView: AdFitBannerAdView) {
print("didReceiveAd")
}
func adViewDidFailToReceiveAd(_ bannerAdView: AdFitBannerAdView, error: Error) {
print("didFailToReceiveAd - error :\(error.localizedDescription)")
}
func adViewDidClickAd(_ bannerAdView: AdFitBannerAdView) {
print("didClickAd")
}해당 클래스에서 AdFitBannerAdViewDelegate를 채택하고 위 함수를 적어주면 해당 광고가 올바르게 작동하고 있는지 확인해 볼 수 있습니다.

이렇게 짠! 예쁘게 들어온 모습은 확인할 수 있어요. 아직 앱스토어에 업로드되지 않아서 구글 애드몹의 '테스트 광고'와 같은 이미지라고 보시면 되겠습니다.
궁금한 점은 댓글 남겨주세요!
'Dev > iOS' 카테고리의 다른 글
| [Dev, iOS] 디테일한 다크모드 적용하기 (1) | 2021.02.06 |
|---|---|
| [Dev, iOS] segue로 넘겨 받은 데이터를 다시 전달하는 법 (0) | 2021.01.22 |
| [Dev, iOS] 네트워크 상태 확인하기 (0) | 2021.01.11 |
| [Dev, iOS] ScrollView에서 아래로 당겨서 업데이트하기 (0) | 2021.01.11 |
| [Dev, iOS] 해당 URL로 이동하기 (0) | 2021.01.11 |